Google Core Web Vitals zijn een set specifieke webprestatie-indicatoren die door Google worden gebruikt om de gebruikerservaring op websites te meten. Deze vitale statistieken helpen website-eigenaren en ontwikkelaars om de prestaties en snelheid van hun website te optimaliseren, wat resulteert in een betere gebruikerservaring. Lees vooral verder als je meer wilt weten over de Core Web Vitals en probeer de verschillende test tools!
Welke Core Web Vitals zijn er?
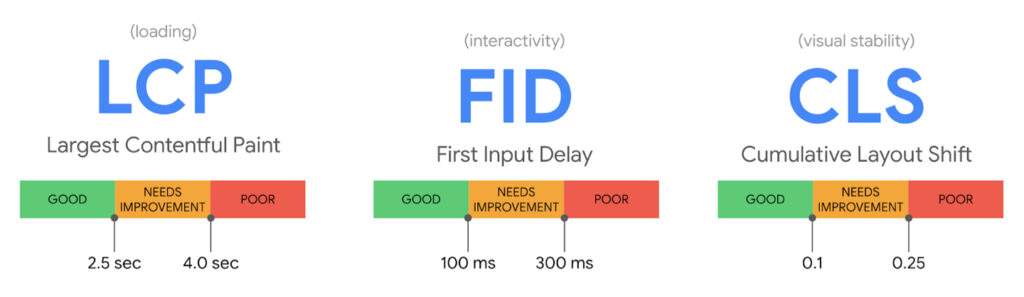
Er zijn drie belangrijke componenten van Google Core Web Vitals, elk met hun optimale snelheidsscores:
Largest Contentful Paint (LCP)
Dit meet de tijd die het kost voordat het grootste inhoudselement op een webpagina volledig wordt weergegeven. Een goede LCP-score is minder dan 2,5 seconden.
First Input Delay (FID)
Dit meet de reactiesnelheid van een website door te kijken naar de tijd tussen het eerste interactieve element dat een gebruiker probeert te activeren (zoals een knop klikken) en het moment waarop de website daadwerkelijk reageert. Een goede FID-score is minder dan 100 milliseconden.
Cumulative Layout Shift (CLS)
Dit meet de visuele stabiliteit van een webpagina door te beoordelen of er onverwachte verschuivingen in de lay-out plaatsvinden tijdens het laden. Een goede CLS-score is minder dan 0,1.

Bron: Google
Hoe gebruikt Google de Core Web Vitals?
Google gebruikt deze Core Web Vitals als rankingfactoren in de zoekresultaten. Websites die voldoen aan de optimale snelheidsscores van Google voor deze prestatie-indicatoren hebben meer kans om hoger te scoren in de zoekresultaten en daardoor meer organisch verkeer te genereren. Het is daarom belangrijk voor website-eigenaren en ontwikkelaars om de Core Web Vitals te optimaliseren om een betere gebruikerservaring te bieden en de zichtbaarheid van hun website in zoekmachines te vergroten.
Tools om de Core Web Vitals te testen
De Google Core Web Vitals zijn dus een belangrijk onderdeel van technische SEO. Test daarom geregeld je website met Google Search Console of met de andere tools uit het veld. Hieronder de beste opties.
- Google Search Console
- PageSpeed Insights
- Chrome UX Report
- Chrome DevTools
- Lighthouse
- Web vitals chrome extension
Hoe gebruik ik de CWV?
Het testen van de Core Web Vitals is een vast onderdeel van de SEO strategie. Je krijgt een goed beeld van hoe het algoritme denkt over de gebruiksvriendelijkheid van de website. Indien de scores te laag zijn dan is dat aanleiding om je website op verschillende punten te verbeteren.
Wil jij een check op je Core Web Vitals of een gehele beoordeling van SEO? Neem dan contact op!